Brief
Sofar Sounds wants to create a feature that will enable attendees to tip the musicians during and after the event as well as connect with musicians and attendees. My team’s concept gives attendees multiple options for connecting with each other. They can send musicians a tip, drink, or emoji reaction. They can also engage in a pre-show group chat with other attendees before the show.
Scroll down for highlights, or read the full case study on UX Collective:
CLIENT
General Assembly (UXDI Project #3)
RESPONSIBILITIES
User Research (Screener Survey & Interviews), Personas, User Journeys, Feature Prioritization, Mid-Fidelity Wireframes & Prototype, Usability Testing, Presentation Design
TOOLS
Sketch, InVision, Otter Voice Memos, Camera (iOS)
Our Team
The Client: Sofar Sounds
Sofar Sounds is a platform that lets concertgoers discover new artists by hosting secret shows in unexpected locations and providing an intimate concert experience.
Sofar Sounds events are often hosted in people’s homes/apartments. Their concerts, called “Sofars,” are usually small enough to feel intimate (about 30 people), setting a favorable environment to meet new people, including the musicians, who typically hang out before and after their set.
Hypothesis
We believe allowing Sofar’s audiences to tip musicians and engage with other attendees will not only enable musicians to make more money but also foster more meaningful connections between audiences and artists at concerts.
User Research
In order to better understand the problem space, we had to conduct some user research to better understand how people interact at concerts.
Methodology
Based on this brief, we assumed we would be designing for two types of users: attendees and musicians. We distributed two screener surveys targeting each user type in order to determine suitable participants for our user interviews.
We conducted in-person user interviews of eight participants, four for each user type (though the musicians we interviewed were also concertgoers/attendees. Each interview was about 15 minutes long, and was recorded through a combination of handwritten notes and Otter Voice Memos.
Screener Results
Our screener survey had 38 responses; 62% of which were in the 25–34 age range.
Nearly 80% attend concerts at least once a year; about 25% go at least once a month.
The top three reasons why people go to concerts are:
Getting to hear music you love in person
Connecting with musicians/artists
(tie) Discovering new artists & meeting new people
An Abundance of Post-Its
01 Affinity Mapping: We synthesized attendee and artist interview responses to draw common themes we could integrate into a single design.
02 Feature Prioritization: What we initially thought would be included in our solution, though not everything was executed.
The Problem
Sofar Sounds attendees want to connect with musicians and each other, but current options to do so are limited.
How might we enable attendees to support musicians while making these meaningful connections at Sofar events?
Reshaping the Scope
Due to time, team, and technology constraints, we decided to scrap the artist’s side of the app integration. We had no access to the artist’s view of the Sofar Sounds app, nor did we have the time to devote to additional research on the artist platform (if it existed).
So while we had to say goodbye to our secondary persona (her name is Ashley Ko and she’s awesome, btw), we still kept her in mind as we focused on integrating a tipping feature for audiences on the Sofar Sounds app.
Anyway, meet Kevin.
Primary Persona
Kevin Smith, 29
Kevin was selected to attend a Sofar in Brooklyn and was pleasantly surprised by one of the musical acts. He wants to show his favorite artist of the night some extra appreciation, but he’s frustrated by the limited options to do so at the concert. He also wants to make sure that any additional support he gives will go directly to the artist.
At the show, Kevin expects to meet new people and discover some great new artists. He also looks forward to Sofar’s new tipping feature, which will finally allow him to show some extra appreciation for an artist that he might enjoy.
Wireframes & Prototypes
Mid-Fidelity
I was responsible for converting low-fi sketches of our design into mid-fi wireframes using the Sketch app. After doing so, I made a clickable prototype of these wireframes with InVision. The mid-fi prototype was used for usability testing.
Key Screens
Main Screens
01. The Home page lets attendees search for upcoming Sofars.
02. “My Tickets” tab opens to a new “Today” page for that night’s Sofar info. A “Connect” button for each artist takes the attendee to…
03. The Artist Page contains several ways for audiences to support the artist.
Supporting Artists
04. During the show, attendees can “send an emoji,” which they can hold up during an artist’s set like a lighter at a stadium.
05. Attendees can send artists a tip during and for up to 48 hours after the show.
06. Attendees can also send artists a drink during the show.
Confirmation
07. The selected emoji is enlarged to the width of the screen as an overlay.
08. A dialog box appears as an overlay to confirm that a tip has been sent.
09. A dialog box appears as an overlay to confirm that a drink has been sent.
Attendee Chat
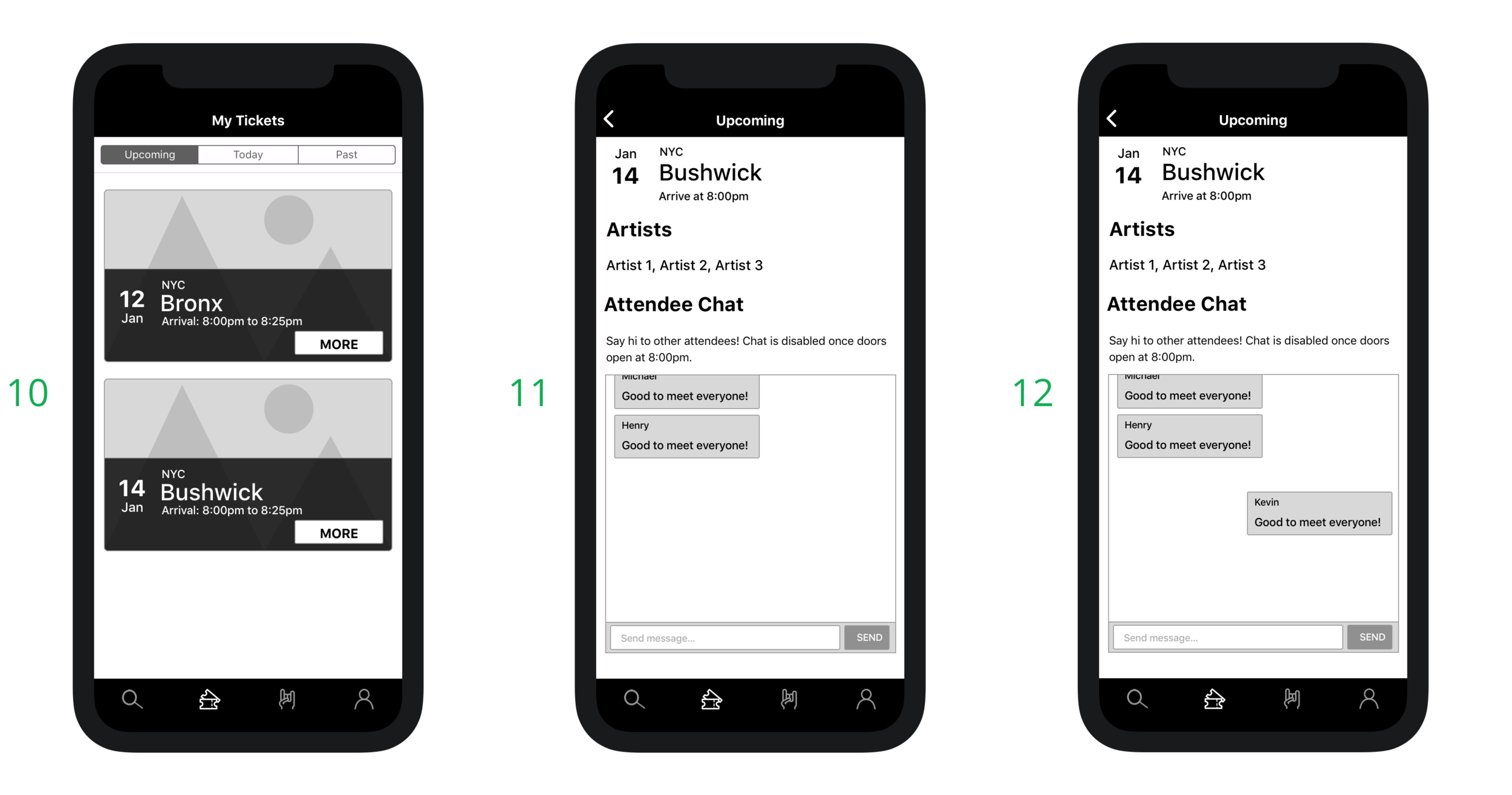
10. The “Upcoming” tab under “My Tickets” shows other upcoming Sofars the user is attending.
11. Once event details have been revealed, attendees can engage in a group chat until doors open.
12. The active chat state shows our persona engaging with fellow attendees for an upcoming Sofar.
High-Fidelity Design
My teammates brought these wireframes to high fidelity and made the high-fidelity prototype for our case study presentation.
I independently redesigned the wireframes and prototype, further iterating upon feedback from our second round of usability testing.
Case Study
So… what were my biggest takeaways from my first group project? How did our feature concept fare over two rounds of usability testing? How did we measure success, and how did our design stack up?
I wrote about these in a UX case study that was published on UX Collective:
Team Credits
Henry McNally - User Interviews, User Flows, Feature Prioritization, Usability Testing, High Fidelity Wireframes & Prototype
Michael Shin - User Interviews, User Flows, Feature Prioritization, Usability Testing, High Fidelity Wireframes & Prototype